Tulisan ini melanjutkan artikel sebelumnya Memasang Form Google di blog tanpa iframe yang kemudian terhenti lama dengan terhentinya memantau blog ini karena berbagai kondisi.
Beberapa pertanyaan via halaman Hubungi Mas Rudy yang juga menggunakan formulir google dan bisa langsung menjadi sebuah artikel membuat saya ingin kembali melanjutkan tulisan tentang formulir google ini.
Ini demo halaman yang menggunakan Google Form yang digunakan sebagai contoh tulisan ini.
Khusus yang belum pernah membuat formulir google sebelumnya wajib membaca secara berurutan, namun bagi yang sudah pernah membuat sebelumnya bisa langsung loncat ke cara pemasangan formulir google pada blog tanpa iframe (disini).
Oya, keuntungan menggunakan formulir google ini adalah :
Anda hanya perlu menambahkan sedikit "action" untuk membuat posting via formulir google. Contohnya untuk membuat situs iklan, situs lowongan kerja dll dengan menggunakan blog google.

Pada inspect elements ini, sorot baris ss-form -> klik kanan -> edit as HTML. SS-FORM inilah yang akan kita tempelkan pada laman website / blog kita dan untuk itu kita perlu copy seluruh kode dalam ss-form ini ke halaman khusus yang kita sediakan untuk membuat halaman "kontribusi" ini.

Keterangan gambar di atas :
1. Klik "Laman
2. Klik "Laman baru:
3. Beri Nama pada laman tersebut, contoh diatas diberi nama "Kontribusi"
4. Klik "HTML"
5. Klik kanan pada kotak laman
6. Tempelkan code "ss-form" yang sudah kita copy tadi disini.
Dengan cara diatas kita sudah bisa langsung menjalankan formulir google kita melalui blog, namun :
1. Tampilan (style) yang muncul akan sama persis dengan yang ditampilkan pada form google,
2. Setiap pengunjung yang menggunakan halaman ini dan klik tombol "Kirim" akan dialihkan ke halaman Tanggapan Google.

Jika Anda menghendaki tampilan form yang lebih menarik sesuai dengan keinginan Anda, maka Anda perlu melakukan 2 hal berikut :
C.1. Membuat HTML untuk Formulir Anda

Contoh pada gambar diatas adalah formulir Kontribusi sebelum dan sesudah diganti dengan HTML yang baru dan dibuat dengan sangat sederhana tanpa style khusus namun hanya bawaan template agar tidak membingungkan.
Jika Anda memahami CSS, maka bisa ditambahkan CSS khusus untuk formulir Anda.
Yang perlu ditambahkan adalah :
Bagian atas Halaman Formulir ditambah kode :
letakkan diatas "ss-form" (paling atas)
Ganti warna merah dengan URL halaman tanggapan Anda.
Sedangkan pada "<form .... ", ubah :
Script ini berfungsi untuk mengalihkan tanggapan ke halaman yang Anda buat.

C.2. Membuat Halaman Tanggapan
Buat halaman tanggapan, caranya sama dengan saat membuat halaman Kontribusi. lalu tambahkan kode berikut :
Catatan :
Sampai disini proses pemindahan google form (formulir google) kedalam blog sudah selesai, dan saya hanya akan menambahkan 1 (satu) hal lagi dan sangat penting, yaitu :
Setiap kali Anda membuka Formulir Anda via Google Drive Anda, maka ada sebuah kode dari google yang selalu berubah, jadi pastikan saat Anda harus membuka Google Form Anda, lihat angka-angka unik diatas tombol "Kirim".
Copy angka-angka tersebut, dan pastekan kembali pada halaman formulir Anda yang berada di blog.

Pengisisan melalui Formulir Google ini akan secara otomatis disimpan pada Spreadsheet Tanggapan, namun tulisan ini belum membahas bagaimana cara membuat Formulir Google ini secara otomatis menjadi sebuah Front End Poster atau positng dari front end ynng memungkinkan pengunjung laman untuk berkontribusi menulis artikel tanpa harus login ke blog Anda.
Demikian tulisan tentang cara memasang google form di blog tanpa iframe ini semoga bermanfaat.
Beberapa pertanyaan via halaman Hubungi Mas Rudy yang juga menggunakan formulir google dan bisa langsung menjadi sebuah artikel membuat saya ingin kembali melanjutkan tulisan tentang formulir google ini.
Ini demo halaman yang menggunakan Google Form yang digunakan sebagai contoh tulisan ini.
Khusus yang belum pernah membuat formulir google sebelumnya wajib membaca secara berurutan, namun bagi yang sudah pernah membuat sebelumnya bisa langsung loncat ke cara pemasangan formulir google pada blog tanpa iframe (disini).
Oya, keuntungan menggunakan formulir google ini adalah :
- Bisa langsung memiliki data dalam format excell google (google spreadsheet)
- Bisa langsung di eksekusi sebagai form posting artikel atau lainnya.
Anda hanya perlu menambahkan sedikit "action" untuk membuat posting via formulir google. Contohnya untuk membuat situs iklan, situs lowongan kerja dll dengan menggunakan blog google.
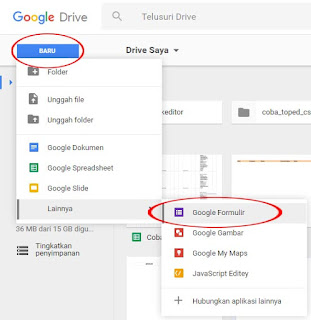
Langkah 1 : Buka dan buat formulir Google atau Membuat Spreadsheet
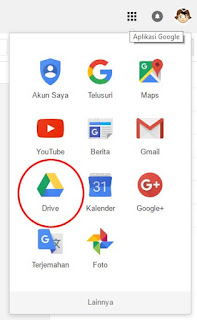
Pastikan Anda telah login akun google Anda dan buka google drive Anda.
Anda bisa melakukan dengan tahapan seperti gambar di atas. Dan dari sini mulailah membuat formulir google sesuai dengan kebutuhan Anda, atau sebaliknya, dimulai dari membuat Spreadsheet dan kemudian buat fersi formulirnya.
Langkah Kedua : Menentukan Field sesuai kebutuhan
Akan lebih mudah jika saya membuat contoh sederhana namun sekaligus bisa dimanfaatkan untuk blog ini dan saya akan membuat contoh formulir "Kontribusi Tulisan Blog Mas Rudy".
Jadi dengan formulir ini, pengunjung bisa ikut ber-kontribusi menulis, namun tulisan yang dibuat tidak akan langsung mas rudy tayangkan namun akan di verifikasi terlebih dahulu, hehe ...
Dan saya akan memulai dari Formulirnya (bukan dari spreadsheet).
A. Masukkan Field-Field Anda
Dalam hal ini mas rudy akan membuat contoh dengan field-field sebagai berikut :
1. Judul (Text, wajib diisi)
2. Jenis (Kotak Centang, wajib pilih)
3. Kategori (Dropdown / Pilih dari daftar, wajib diisi)
4. Deskripsi (Text Paragraf, wajib diisi)
5. URL Gambar 1 (Text, opsional)
6. URL Gambar 2 (Text, opsional)
7. Nama Anda (Text, wajib diisi)
8. Email Anda (Text, wajib diisi)
9. URL Web Anda (text, opsional)
10. Sumber (text, opsional)
Oya, saat ini google telah membuat tampilan formulir yang baru, namun mas rudy tetap akan menggunakan formulir versi yang lama karena lebih simple untuk belajar.
Saat pembuatan formulir :
- pada bagian atas terdapat 3 opsi yang bisa Anda pilih (centang) ... kosongkan saja semua
- pada bagian bawah terdapat 3 opsi yang bisa Anda tandai (centang) ... kosongkan saja karena respond / tanggapan akan dialihkan pada halaman blog.
B. Lihat Hasil Jadi
Jika semua field telah selesai dibuat, kini saatnya melihat bentuk jadi formulirnya, klik pada tombol "Lihat bentuk jadi" pada bagian atas halaman formulir dan akan membuka tab baru.
Sampai disini, halaman formulir Anda bisa dibilang sudah selesai, langkah selanjutnya adalah memasangnya pada blog, dan pilihannya ada 2, yaitu :
- Secara langsung memasang dengan menggunakan Iframe
- Mengambil HTML formulir dan memasangnya pada halaman blog tersendiri.
Sesuai judul tulisan ini, maka saya akan mengambil opsi kedua yaitu mengambil HTML nya dan memasang pada halaman khusus yang akan saya gunakan di blog.
C. Memasang di Blog
Pada halaman baru ini, kita -> klik kanan -> Inspect Elements (Inspeksi atau Ctrl+Shift+I)

Pada inspect elements ini, sorot baris ss-form -> klik kanan -> edit as HTML. SS-FORM inilah yang akan kita tempelkan pada laman website / blog kita dan untuk itu kita perlu copy seluruh kode dalam ss-form ini ke halaman khusus yang kita sediakan untuk membuat halaman "kontribusi" ini.

Keterangan gambar di atas :
1. Klik "Laman
2. Klik "Laman baru:
3. Beri Nama pada laman tersebut, contoh diatas diberi nama "Kontribusi"
4. Klik "HTML"
5. Klik kanan pada kotak laman
6. Tempelkan code "ss-form" yang sudah kita copy tadi disini.
Dengan cara diatas kita sudah bisa langsung menjalankan formulir google kita melalui blog, namun :
1. Tampilan (style) yang muncul akan sama persis dengan yang ditampilkan pada form google,
2. Setiap pengunjung yang menggunakan halaman ini dan klik tombol "Kirim" akan dialihkan ke halaman Tanggapan Google.

Jika Anda menghendaki tampilan form yang lebih menarik sesuai dengan keinginan Anda, maka Anda perlu melakukan 2 hal berikut :
- Membuat HTML dengan text editor Anda sendiri dan kemudian memasukkan field-field Formulir Anda kedalam HTML tersebut
- Membuat halaman redirect untuk respond
C.1. Membuat HTML untuk Formulir Anda

Contoh pada gambar diatas adalah formulir Kontribusi sebelum dan sesudah diganti dengan HTML yang baru dan dibuat dengan sangat sederhana tanpa style khusus namun hanya bawaan template agar tidak membingungkan.
Jika Anda memahami CSS, maka bisa ditambahkan CSS khusus untuk formulir Anda.
Yang perlu ditambahkan adalah :
Bagian atas Halaman Formulir ditambah kode :
letakkan diatas "ss-form" (paling atas)
| <script type="text/javascript"> var submitted=false; </script><iframe id="hidden_iframe" name="hidden_iframe" onload="if(submitted){window.location='https://blog-masrudy.blogspot.com/p/tanggapan-kontribusi.html';}" style="display: none;"></iframe> |
Ganti warna merah dengan URL halaman tanggapan Anda.
Sedangkan pada "<form .... ", ubah :
- onsubmit : diisi "submitted=true"
- target : diisi "hidden_iframe"
Script ini berfungsi untuk mengalihkan tanggapan ke halaman yang Anda buat.

C.2. Membuat Halaman Tanggapan
Buat halaman tanggapan, caranya sama dengan saat membuat halaman Kontribusi. lalu tambahkan kode berikut :
| <script type="text/JavaScript">
<!-- function eventualRedirect(redirectTo, timeoutPeriod) { setTimeout("location.href = redirectTo;",timeoutPeriod); } // --> </script> <script type="text/JavaScript"> <!-- setTimeout("location.href = 'https://blog-masrudy.blogspot.com';",5000); --> </script> <br /> <center> <span style="font-size: large;">Kontribusi Anda telah kami simpan</span> <br /><br /> <div style="background-color: #a5ed3f; cursor: pointer; padding: 10px; width: 200px;"> Halaman ini akan segera dialihkan ke Homepage<br /> <img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2F3VVZxES21gKi9jgLh2C_QLYtUvhTG6ixHndHbxS2iAhkanDhlzXB8P6JqYY326bby84CsuCiZaCk-L-6eZJM0W3mSDTWNC5EBUC8WYb8eBNcWPaaBvz0-OxGrn7VEZR3HcLuBB3OhY/s1600/post-ads-loading.gif" /> </div> <br /><br /><div style="background-color: #dee3a6; cursor: pointer; padding: 5px; width: 300px;"> Terima kasih.</div> </center> |
Catatan :
- Ganti URL dengan URL halaman Anda
- Anda bisa memodifikasi halaman ini sesuai dengan tampilan yang Anda sukai,
- Script redirect hanya berfungsi untuk kembali ke Homepage
Sampai disini proses pemindahan google form (formulir google) kedalam blog sudah selesai, dan saya hanya akan menambahkan 1 (satu) hal lagi dan sangat penting, yaitu :
Setiap kali Anda membuka Formulir Anda via Google Drive Anda, maka ada sebuah kode dari google yang selalu berubah, jadi pastikan saat Anda harus membuka Google Form Anda, lihat angka-angka unik diatas tombol "Kirim".
Copy angka-angka tersebut, dan pastekan kembali pada halaman formulir Anda yang berada di blog.

Pengisisan melalui Formulir Google ini akan secara otomatis disimpan pada Spreadsheet Tanggapan, namun tulisan ini belum membahas bagaimana cara membuat Formulir Google ini secara otomatis menjadi sebuah Front End Poster atau positng dari front end ynng memungkinkan pengunjung laman untuk berkontribusi menulis artikel tanpa harus login ke blog Anda.
Demikian tulisan tentang cara memasang google form di blog tanpa iframe ini semoga bermanfaat.
Tag :
Tips-Blogging






0 Komentar untuk "Cara Memasang Google Form di blog tanpa Iframe"